SketchAppで地味によく使うコマンド

2016年もSketch Appが活躍しました。Adobeはというとほとんど使いませんでした。使ったのはDTP関係のときだけでしたね。 まだまだ不満なところはありますが、十分にSketchを業務で使えるレベルにはなっていると思います。 業務で使うに当たっては、速さも重要ですからショートカットをよく多用するわけですが、今回は私がよく使っているSketch Appのショートカットを紹介してみようと思います。と言っても非公式な自分勝手ショートカットも多いので、そのあたりは踏まえて読んでください。
【非公式】開いたレイヤーを全てたたむ「⌘ Esc」
いきなり非公式ですが、私がもっとも使っているであろうショートカットです。 Sketchで作業しているとレイヤーやオブジェクトがどんどんと多くなっていって、いくらグループにまとめてちゃんと名前をつけて管理していたからと言って、一画面に収まらずにレイヤーリストを必死にスクロールして探すということも一度はあるはず。 Sketch Appには実は開いたレイヤーを全てたたむというアクションが用意されています。 「メニュー > View > Layer List > Collapse Artboards and Groups」 これにショートカットをあててやれば、開きすぎたレイヤーやグループをいちいち1つずつたたむことなくいっぺんにたたむことができます。 私は「⌘ Esc」を割り当てていますが、お好みで。最近MacBook Pro2016にしたのでEscボタンが少し押しづらくなり、ちょっといまいちになってしまいましたが…。
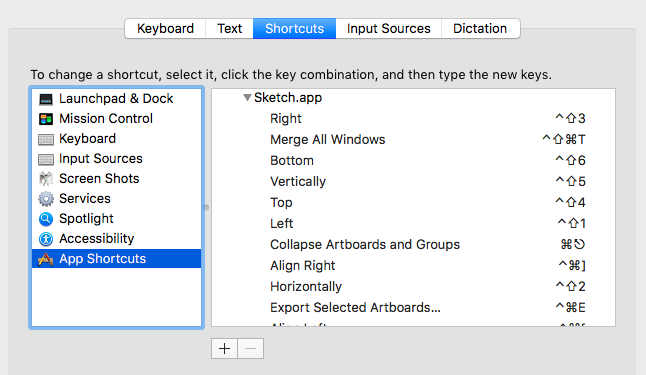
ちなみに、任意のショートカットをあてたい場合、Sketch Appではそのような機能は用意されていないのでMacのシステム環境で設定してやる必要があります。
「システム環境 > キーボード > ショートカット > アプリケーション ショートカット」で追加できます。

【非公式】全てのWindowをタブで一つにする「⌘ Shift Ctrl T」
macOS Sierraからはサードパーティのアプリでも標準のタブWindowを使用することができるようになりました。Sketch Appも実はこれに対応しています。 ですがこれがいまいちで、時々同じWindowでタブにして開くこともあるのですが、大概は別のWindowで開いてしまいます。(なぜこうなるのか分かる人がいまいしたら教えていただきたい) 複数ファイルを開いて見比べたりすることもたまにあるので、そういうときはいちいちWIndowを切り替えるのも面倒。ですので同じタブにしてさっとショートカット(⌘ Shift ] or [)で切り替えたいものです。
Sketch appには開いてるWindowを一つにまとめるアクションがあるので、コレにショートカットをあててやります。 「メニュー > Window > Marge All Windows」
【非公式】オブジェクトを揃える「Shift Ctrl 1~6」
画面を作っている工程でオブジェクトを揃えるのってよくありますよね。

これもよく使うんですが、ショートカットはないです。ので「Shift Ctrl 1~6」で割り当てています。 1: Left, 2: Horizontally, 3:Right, 4: Top, 5: Vertically, 6: Bottom という感じ。 これはFireWorksのショートカット?らしいのですが私は使っていなかったのでよく知りません。 とくにいいアイディアもなかったので、そういう風にしているという話を聞いて私もそうしています。
オブジェクトのStyleをコピーペースト「⌘ Option C, V」
同じStyleの使いまわしとかは良くやりますよね。SketchにはShared StylesとかText StylesのようにStyleを使いまわしできる機能がすでにありますが、そういったものも含めて、あのオブジェクトと同じにしたいというときにはオブジェクトのStyleをコピーペーストできる「⌘ Option C, V」が良いです。 Styleだけをコピペできるので便利です。
オブジェクトをStyleごとペースト「⌘ Shift Option V」
少し前のVersionのSketch Appからは、Textをコピーして別のTextオブジェクトにコピーするときは必ず、コピーされる側のStyleになるようになっています。 つまり元のTextのStyleのままペーストしたい場合は、特別なコマンドをする必要があります。 最近アップデートされたSketch Appにはそれ(Paste with Style)があって、コピーしたときのStyleをそのままペーストしたいときには便利です。
プレゼンテーションモード「⌘ .」
最近でこそ15inchのMacBook Proで画面が広くなりましたが、少し前までは13inch MacBook Airで作業していました。レイヤーリストやオブジェクト・インスペクターのカラムを表示していると作業スペースも狭くなってしまうので、もっとかんたんに全体を確かめたいというときはプレゼンテーションモード「⌘ .」が便利です。
おまけ「Set Style as Default」
Sketchで四角いオブジェクトを描くと標準ならばデフォルトで灰色の線と塗がついています。 ただ、四角いオブジェクトとかに線をつけることって個人的にはあまり多くないなぁと思っていまして、毎回毎回線のStyleを消すという作業をするのも面倒ですよね。 「Set Style as Default」を使えば四角いオブジェクトなどを新規で描いたときのデフォルトのStyleを変更できます。 好みのStyleのオブジェクトを選択して「Set Style as Default」をするだけなので、よく使うオブジェクトStyleにしておくと変更の手間が省けて便利です。