テキストをコピペするだけのFigma Pluginを作りました

こんにちは、くだくらげです。今年のはじめにはじめてのUIデザインという本を共著で書きました。 PEAKSさんから出版しており購入できますので、ご興味ある方はぜひ手にとってみていただけると嬉しいです。 peaks.cc
概要
FigmaにもようやくPlugin機能が公開されましたね。公開直後からいろいろと便利なPluginが出てましたが、まだまだ数は少ない印象です。 個人的にどうしても欲しいプラグインがあったのですが、探してみても見つからなかったので作りました。
以前Sketchのときにも作ったプラグインで、シンプルにテキストをコピペするだけのFigma Pluginです。
そんなの必要?!と思う方もいるかも知れませんが、私は作って使ってみて本当に良かったです。現状Figmaではテキストのコピー&ペーストができますが、テキストだけをコピー&ペーストすることはできませ。テキストと一緒にFont FamilyやColorなどのStyleも一緒にコピペしてしまうのです。そのたびに毎回Styleを修正するのは本当に面倒でした。
ちょっとしたことですが、便利に使ってくださる方がいれば嬉しいです。
↓こちらからインストール↓ www.figma.com
Copy and Paste Textの使い方

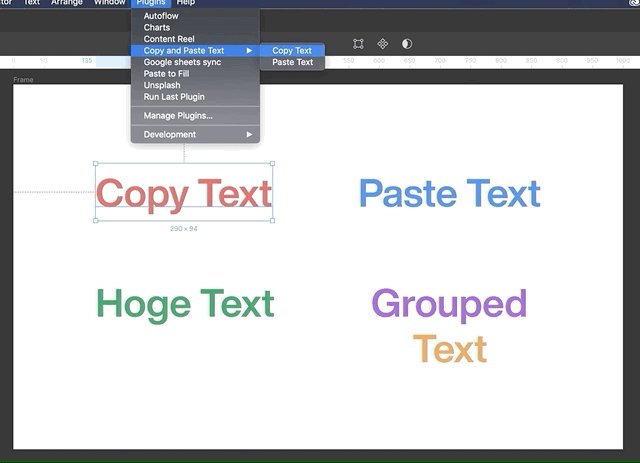
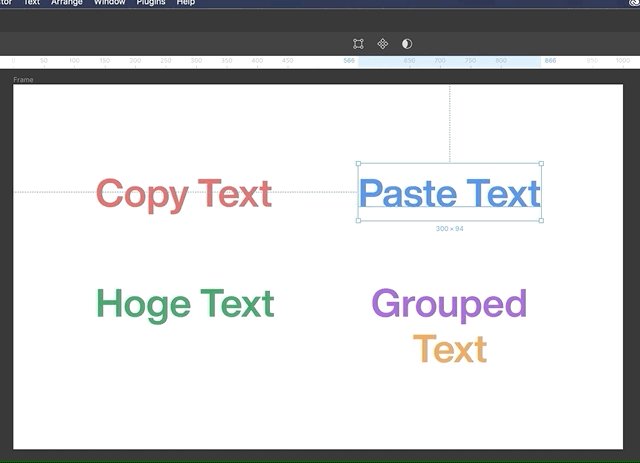
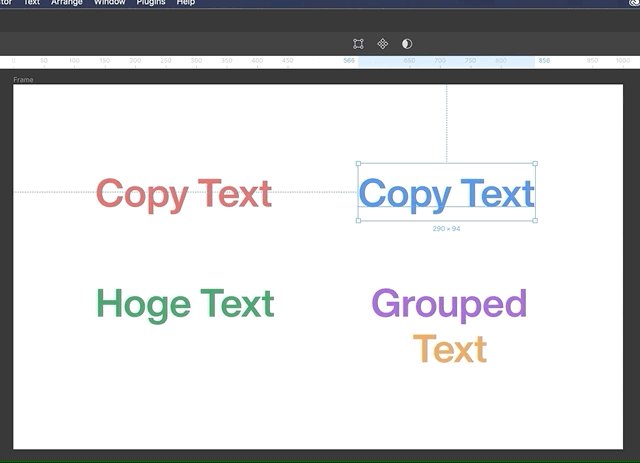
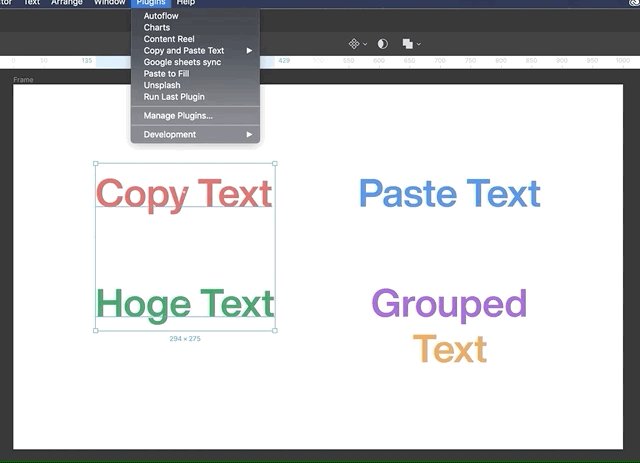
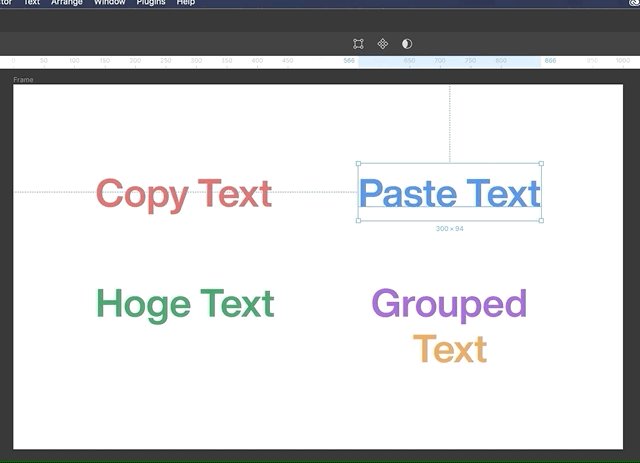
使い方はかんたんです。 コピーしたいエレメントを選択して「Copy Text」をするとテキストのみコピーできます。次にペーストしたいエレメントを選択して「Paste Text」をするとテキストのみペーストできます。
テキストエレメントをダブルクリックして選択状態にしなくてもコピペできるので、その点でもすごく楽です。

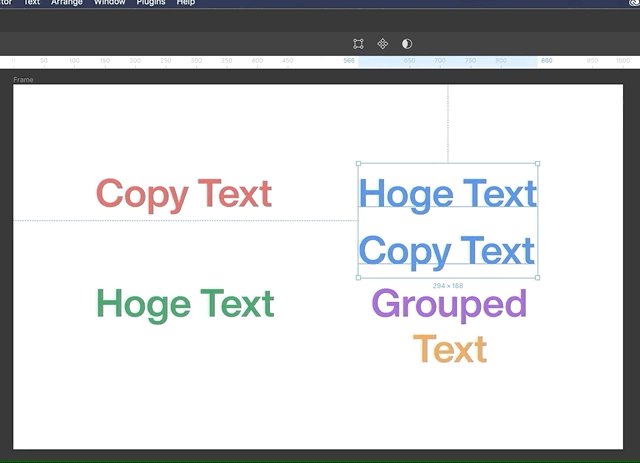
テキストエレメントを複数選択した場合は、ペーストしたときにエレメントごとに改行が入った状態になります。

もちろんグループ化されているテキストエレメントにもコピペできます。この場合は、グループないのも含めて選択されている全てのテキストエレメントに同一のテキストをペーストします。
ショートカットの設定
Figma Plugin Documentを探してみたのですが、キーボードショートカットを設定する方法がわかりませんでした。(もし知っている方がいたら教えてほしいです)
正直コピペしようと思うたびに毎回メニューバーからPluginを実行するのは面倒すぎるので、キーボードショートカットを設定することを強くおすすめします。
MacOSの場合、システム環境設定でカスタムのショートカットを設定することができます。

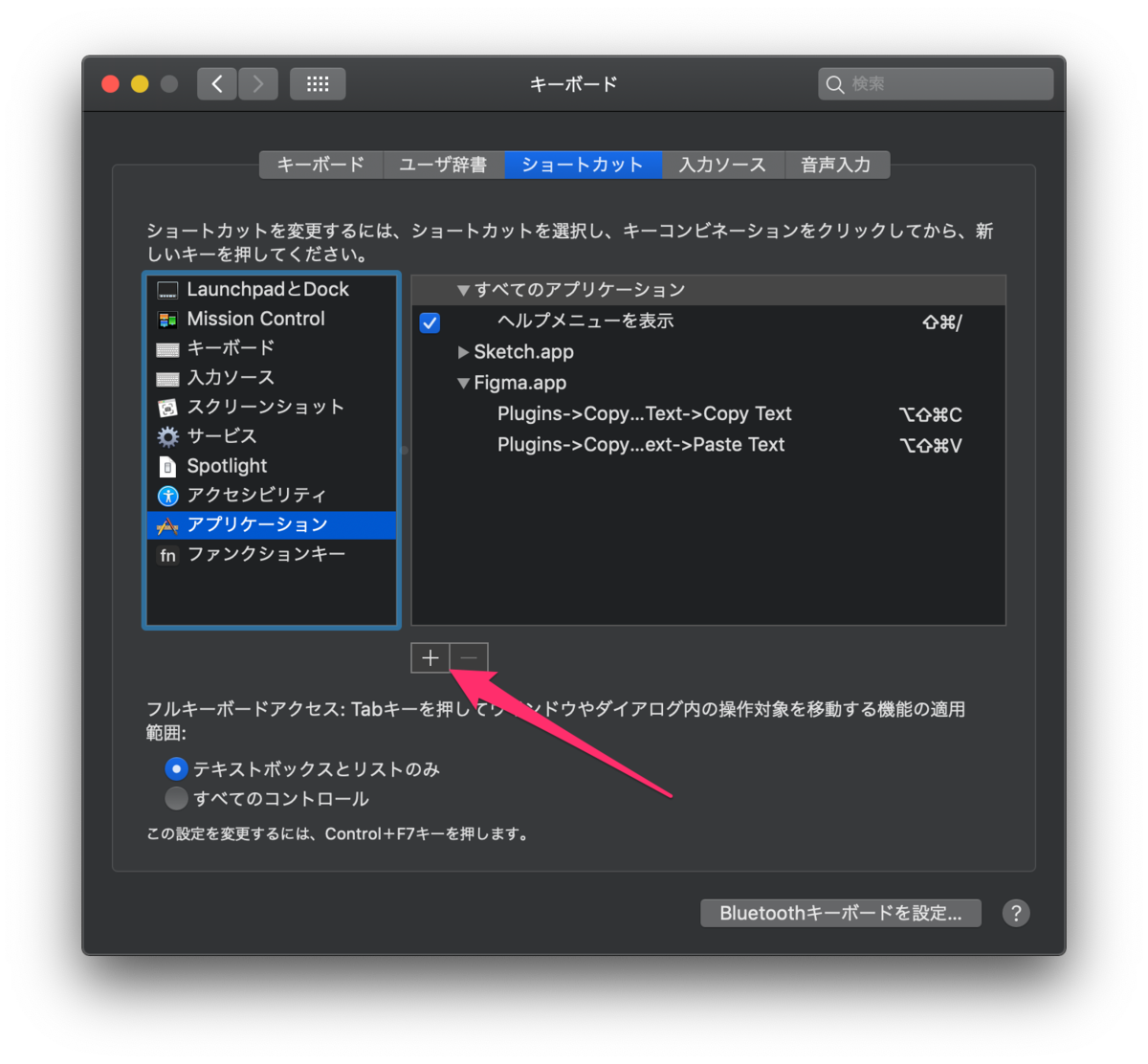
システム環境設定 > キーボード > ショートカット > アプリケーションに新規ショートカットを追加します。

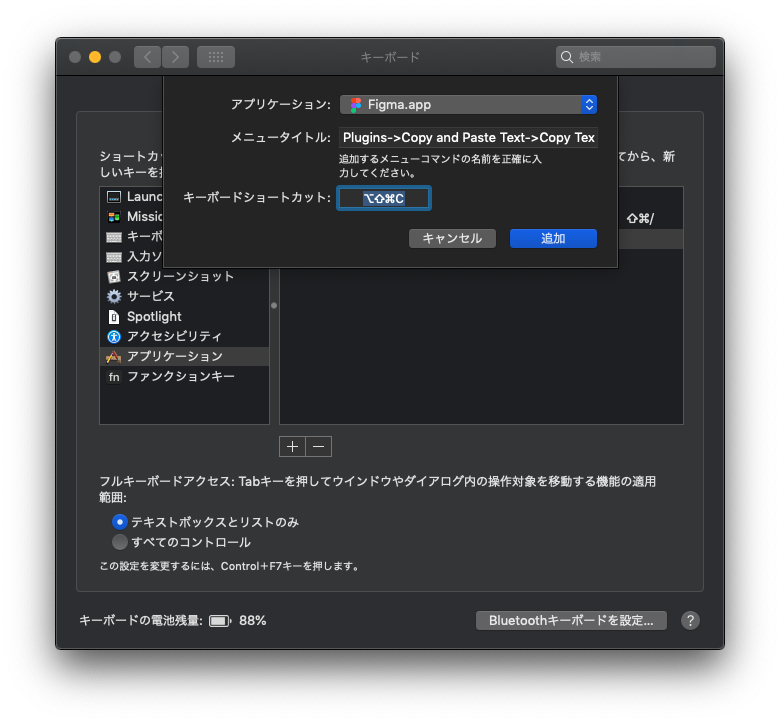
[ + ] ボタンを押すと設定画面が表示されますので、以下のように入力します。
Copy Text
- アプリケーション:Figma.app
- メニュータイトル:Plugins->Copy and Paste Text->Copy Text
- ショートカット:⌥⇧⌘C(オプション+シフト+コマンド+C)
Paste Text
- アプリケーション:Figma.app
- メニュータイトル:Plugins->Copy and Paste Text->Paste Text
- ショートカット:⌥⇧⌘P(オプション+シフト+コマンド+P)
Figma Pluginの作り方
Figma Pluginの作り方やTipsについては別の記事にまとめていますので、あわせてご覧ください。